”react redux webpack react-router styled-components es6 better-scroll swipperjs JavaScript“ 的搜索结果
我们选用 better-sqlite3 这个库操作数据库。 最方便的一点是,它是同步的。对比于原sqlite3类库更适合配合 koa2 一起使用。代码会变得更简单易读。 为什么选用 better-sqlite3 而 不直接选用 sqlite3 Node.js中...
不得不说better-scroll是个很好用的第三方框架,但是使用恰当才能发挥它强大的功能哦!具体使用步骤请移步→better-scroll链接Github 但是better-scroll用的恰当的话并不会出现在手机上滚动不了的情况 具体问题: 1...
还开始研究一系列开源模型(包括各自对应的模型架构、训练方法、训练数据、本地私有化部署、硬件配置要求、微调等细节)该项目部分一开始是作为此文《》的第4部分,但但随着研究深入 为避免该文篇幅又过长,将把『第...
Nodejs平台上操纵sqlite数据库的工具,语法简洁,运行效率高。
一、better-scroll 的上拉加载 首先需要一个使用了BS编写的列表(肯定是不能有BUG的) BS中文文档 this.actScroll = new BScroll(actBox, { tap: true, scrollbar: { fade: true }, pullUpLoad: { ...
Hibernate和Mabatis总结 orm框架的本质是简化编程中操作数据库的编码,发展到现在基本上就剩两家了,一个是宣称可以不用写一句SQL的hibernate,一个是可以灵活调试动态sql的mybatis,两者各有特点,在企业级系统开发...
1、下载 better-scroll “better-scroll”: “^1.11.1” npm install 2、 在.vue组件列表里面调用 ,不用在main.js页面中进行use()使用 <script> import BScroll from 'better-scroll'; ...
Vue Better-Scroll 横向滚动失效,解决方法及心得 菜鸟之言,请多指教 1.Better-Scroll滚动原理 中文文档地址:点我 有时中文文档地址会短暂失效,尚不明确什么原因,请多次刷新或者稍后重试 在一个容器内,让内部第...
如何解决弹性better-scroll+vue-awesome-swiper一起使用,在touchmove时scroll触发弹性特效,swiper会产生抖动 类库环境 vue better-scroll vue-awesome-swiper 复现要求 有个支持scroll到边界支持弹性回弹效果的类库,...
1. 安装windows-build-tools,注意用管理员身份启动终端(如果安装node的时侯已经安装了相关的tools就略过这一步) npm install --global windows-build-tools 这里有个点要注意一下,这个工具分版本 vs2015, vs...
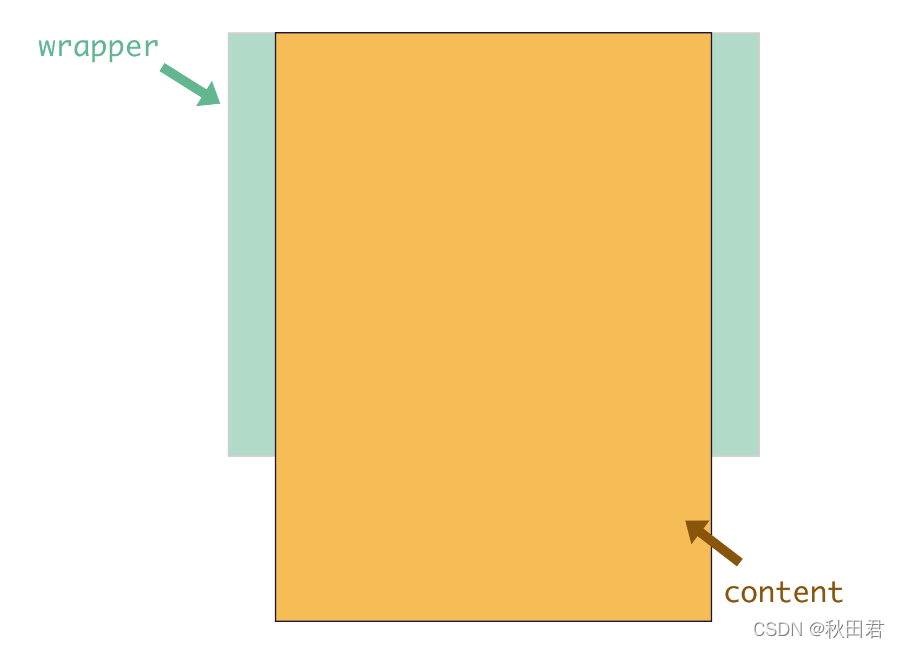
下载 better-scroll npm install better-scroll --save 注意: 必须包含两个大的div,外层和内层div 外层div设置可视的大小(宽或者高)-有限制宽或高 内层div,包裹整个可以滚动的部分 内层div高度一定大于...
在vue中使用better-scroll
在我们日常的移动端项目开发中,处理滚动列表是再常见不过的需求了,可以是竖向滚动的列表,也可以是横向的,用better-scroll可以帮助我们实现这个 什么是 better-scroll better-scroll 是一个移动端滚动的解决...
zotero-better-notes是一个很好用的zotero笔记插件,本文主要对b站up主:科研少女王同学的zotero-better-notes讲解视频做了部分总结与个人理解。
better-scroll在vue3里的基本使用
推荐文章
- 【ARM Cache 系列文章 11 -- ARM Cache 直接映射 详细介绍】
- Objective-C学习计划
- 【数据结构】最小生成树(Prim算法、Kruskal算法)解析+完整代码
- python访问组策略_python 模块 wmi 远程连接 windows 获取配置信息-程序员宅基地
- html把div做成透明背景,DIV半透明层 CSS来实现网页背景半透明-程序员宅基地
- 关机恶搞小程序
- mnist手写数字分类的python实现_TensorFlow的MNIST手写数字分类问题 基础篇-程序员宅基地
- wxpython窗口跳转_WxPython-用按钮打开一个新窗口-程序员宅基地
- 操作系统精选习题——第四章_系统抖动现象的发生由什么引起的-程序员宅基地
- UG NX 12零件工程图基础_ug-nx工程图-程序员宅基地